ブログに目次は必要か検討している方へ

簡単にできる見出しの作り方も含めて教えて欲しいな。
本記事では、このような疑問に答えます。
この記事を書いている かしわもち は、ブログ歴14年のブロガーです。
今回は、ブログの記事でナビゲーション機能を果たす目次の作り方を解説します。
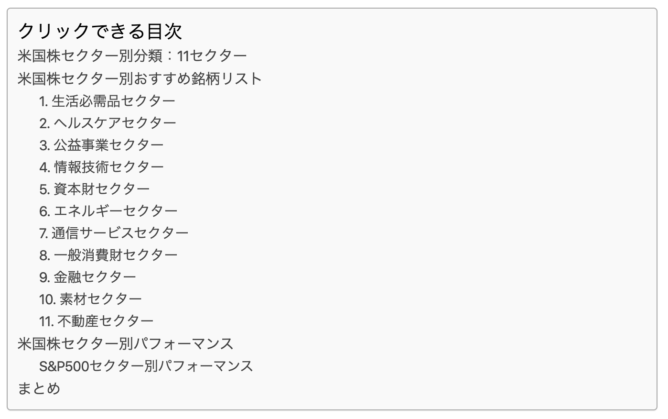
クリックできる目次
ブログに目次を設置する効果とは?
ブログの目次とは、記事の見出しをリンク化して、リスト形式にまとめたものです。
目次は記事のナビゲーションとしての役割を持っていて、次のような効果があります。
- 記事の概要がすぐにわかる
- 読みたい場所に移動できる
それぞれの効果を確認していきましょう。
記事の概要がすぐにわかる
読者は、冒頭にある目次を確認するだけで、記事の概要がすぐにわかります。
通常、検索結果からブログに訪れる読者は、短時間で情報収集したいと考えています。
目次により求めている情報が記事に書かれているかを、本文を読む前に把握できるので、迷うことなく読み進めることが可能です。
読みたい場所に移動できる
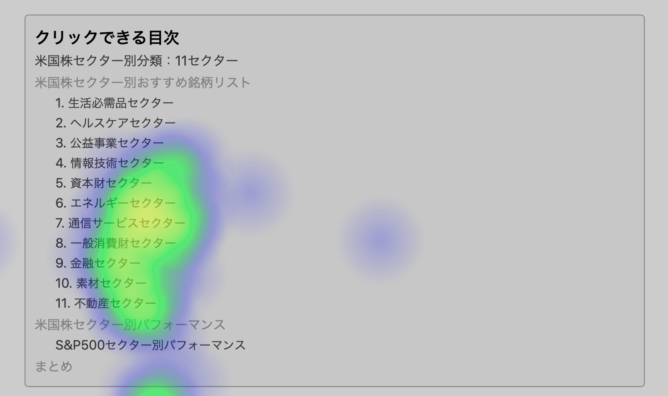
読者は、目次の気になる項目をクリックすることで、読みたい場所に移動できます。
もちろん、記事を最初から全て読んでもらえればベストですが、実際は必要な情報だけを知りたいというような人も多くいます。
上記の画像は、ヒートマップを使って目次のクリック状況を調べたもので、想像以上に利用されていることが確認できます。
ブログの目次の作り方【WordPress】
この章では、ブログの目次の作り方を具体的な手順で説明していきます。
WordPressを利用している場合は、プラグインを入れるだけで簡単に目次が作れます。
- プラグインを追加する
- プラグインを設定する
- 目次の表示を確認する
各手順のやり方を確認しましょう。
WordPressとは、自由にカスタマイズが可能で高機能なブログシステムです。
1. プラグインを追加する
WordPressで目次を作るには、Easy Table of Contentsをインストールします。
Easy Table of Contentsは、記事の見出しから目次を自動生成してくれるプラグインで、設定も簡単なので非常に使いやすいです。
まずは、管理画面の「プラグイン→新規追加」か「下記リンクからダウンロード」して、インストールしてください。
https://wordpress.org/plugins/easy-table-of-contents/
2. プラグインを設定する
続いて、Easy Table of Contentsの初期設定をしていきましょう。
WordPressの管理画面で「設定→目次」の順にクリックしてください。あくまで一例ですが、おすすめの設定例を紹介します。
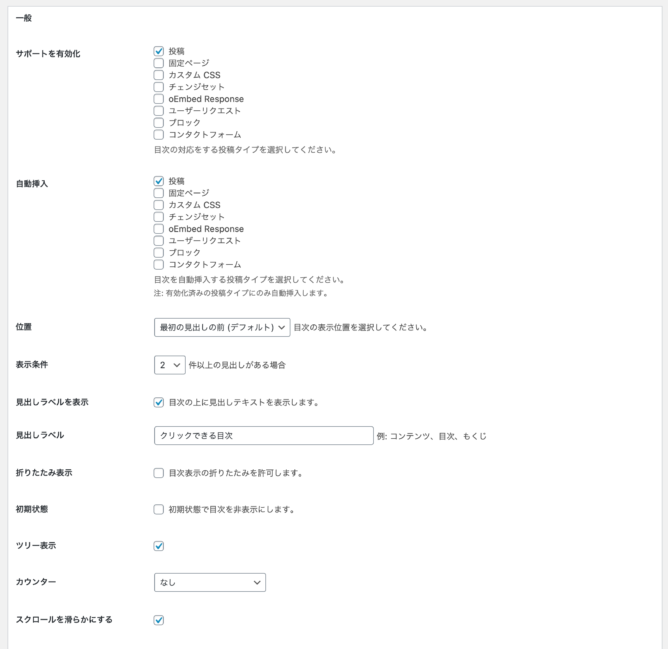
一般設定
サポートを有効化
目次を有効にする投稿形式を選択します。「投稿」にチェックを入れましょう。
自動挿入
サポート有効化した投稿形式から、目次を自動挿入するものを選択します。こちらも「投稿」にチェックを入れておけばOKです。
位置
目次を挿入する位置を設定します。デフォルトの「最初の見出しの前」で大丈夫です。
表示条件
目次を挿入する条件を設定します。「2〜3件」くらいにしておきましょう。
見出しラベルを表示
目次の最上部に見出しを表示するか選択します。チェックを入れたままでOKです。
見出しラベル
目次の最上部に表示する見出しの文言を入力できます。わかりやすいように、「クリックできる目次」と変更しています。
折りたたみ表示
目次を折りたたみ(非表示)にできるかを選択します。チェックなしが推奨です。
初期状態
目次の初期状態を折りたたみ(非表示)にするか選択します。チェックなしが推奨です。
ツリー表示
見出しの階層ごとに字下げ表示するかを選択します。チェックを入れたままが推奨です。
カウンター
目次の各項目の先頭につける数字などを選択します。好みで変えてみてください。
スクロールを滑らかにする
目次の各項目をクリックした際に、スムーズスクロールを使用するかを選択します。
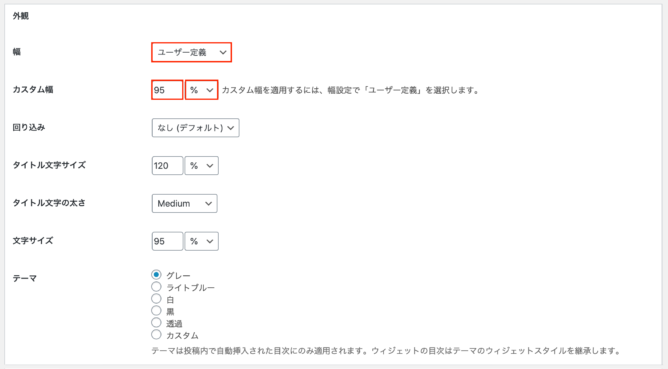
外観設定
幅
目次の表示幅を選択します。「ユーザー定義」を選んでください。
カスタム幅
目次の表示幅を入力します。「95%」と入力してください。
回り込み
目次に回り込みを設定するかを選択できます。「なし」のままでOKです。
タイトル文字サイズ
最上部に表示する見出しのサイズを入力できます。好みで変えてみてください。
タイトル文字の太さ
最上部に表示する見出しの太さを選択します。「Medium」か「Bold」がおすすめです。
テーマ
目次の背景色などを変更できます。好みのテーマを選択してみてください。
カスタムテーマ
デフォルト色ではなく自由に色を変更したい場合は、こちらで設定できます。
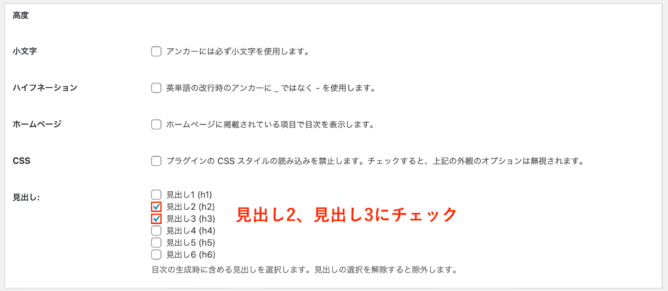
高度な設定
小文字
目次の各項目に割り当てられるURLを小文字にするかどうかを選択できます。
ハイフネーション
目次の各項目に割り当てられるURLで「_」ではなく「-」を使用することが可能です。
ホームページ
ブログのトップページでも目次を表示できます。通常は、チェック不要です。
CSS
目次のデザインにオリジナルCSSを使いたい場合は、チェックを入れてください。
見出し
目次にどの階層の見出しまで表示するかを設定します。通常は、「見出し2」と「見出し3」にチェックを入れましょう。
除外する見出し
目次に表示したくない見出しタイトルがある場合に、設定できます。
スムーズスクロールのオフセット
ブログで固定表示している領域がある場合に、クリックした際の見出しへの移動時に、その分をオフセットできます。
モバイルのスムーズスクロールのオフセット
見出しへの移動時のオフセットをスマホ表示用にも設定できます。
パス制限
特定のパス(URL)で目次を非表示にする場合に、設定が可能です。
デフォルトのアンカー接頭辞
目次の各項目に割り当てられるURLの接頭辞を変更できます。
ウィジェットの固定セレクタ
サイドバーウィジェットなどで目次を表示したい場合、クラス ID を入力できます。
3. 目次の表示を確認する
Easy Table of Contentsを導入すると、記事の見出しから目次が自動生成されます。
実際に記事を開いてみて、目次の表示を確認してみましょう。各項目をクリックすると、その見出しに移動することもできます。
目次がイメージと異なっている場合は、設定画面で目次の表示を調整してみてください。
効果的な目次を作るためのコツ
ここからは、効果的な目次を作るための3つのコツについて解説します。
目次はプラグインの導入だけで完成というわけではなく、使いやすくなるよう調整していくことが利便性を高めます。
- 記事は見出しから作る
- 目次は長すぎないように
- 目次は常に開いておく
目次のコツを1つずつ深掘りしていきます。
記事は見出しから作る
記事を書く際は、見出しから先に書いて、最初に話の展開を固めましょう。
わかりやすい構成の見出しを作ることが、効果的な目次を作ることに直結します。
見出しにも、「階層構造を正しく」「1行以内に収める」というコツがあるので、以下の関連記事も併せて読んでみてください。
関連記事 見出しの作り方はこちら 続きを見る

ブログの見出しタグの正しい使い方を徹底解説【SEOにも効果あり】
目次は長すぎないように
目次は記事の概要を手軽に把握するものなので、長くなりすぎないようにするべきです。
特に、スマホ表示で注意が必要です。スクロールしても延々と目次が続くような記事だと、正直読む気がなくなります。
大まかな目安として、スマホの1画面には収まるような目次の分量に仕上げましょう。
目次は常に開いておく
目次はデフォルトで折りたたみ表示にもできるのですが、常に開いておきましょう。
ブログの読者は目次をかなり見ていますし、クリックもしてくれるので、折りたたみ表示にするのはもったいないです。
やり方としては、Easy Table of Contentsの設定画面で「折りたたみ表示」と「初期状態」のチェックを外せばOKです。
まとめ
今回はブログの目次について、設置する効果や実際の作り方を解説しました。
記事のポイントをまとめます。
ポイント
- ブログの目次とは、記事の見出しをリスト形式にまとめたものです
- 記事冒頭の目次によって、読者の利便性が高まるので、必ず設置するべきです
- 目次の作り方としては、Easy Table of Contentsを導入するだけでOKです
- わかりやすい目次を作るには、わかりやすい見出しを作ることが重要です
- 目次はかなりクリックされるので、最初から開いておくようにしましょう
ブログの目次は、記事内でのユーザーの利便性を高めるために必須の要素です。
WordPressでは他にも便利な機能を追加できるので、高機能テーマを確認しましょう。
-
-
WordPressテーマのおすすめ3選【有料と無料をそれぞれ紹介します】
続きを見る
以上、「ブログの記事での目次の作り方」でした。