ブログの見出しの使い方を知りたい方へ

H2タグやH3タグの正しい使い方を教えて欲しいな。
本記事では、このような疑問に答えます。
この記事を書いている かしわもち は、ブログ歴14年のブロガーです。
今回は、ブログの見出しの使い方や設定方法を解説します。
クリックできる目次
ブログの見出しが重要な理由とは?
多くの人に読まれるブログ記事を書くためには、見出しの活用が欠かせません。
ブログで見出しが重要な理由としては、次のような3つの効果が得られるからです。
- 本文が読みやすくなる
- 検索順位に影響する
- ライティングを効率化
それぞれの効果を深掘りしていきます。
本文が読みやすくなる
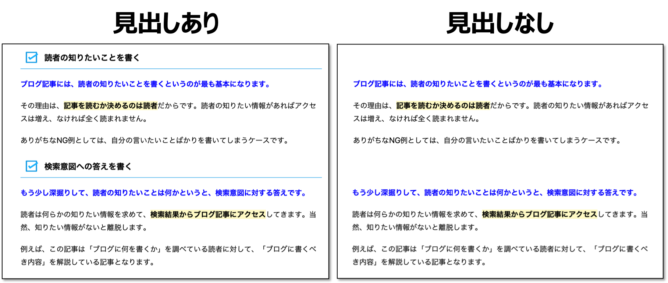
見出しを使って記事に区切りを付けることで、本文が圧倒的に読みやすくなります。
見出しによって記事にメリハリが生まれ、文章構造がわかりやすくなることが、上記の比較からも一目瞭然です。
逆に、文字だけが羅列してある記事だと、読者はストレスを感じて離脱してしまいます。
検索順位に影響する
Googleは記事の検索順位を決定する際に、見出しを重視な指標の1つとしています。
見出しを正しく使うことで、Googleが記事の内容や構成を理解しやすくなるため、狙いのキーワードでインデックスされていきます。
特に、見出しの中でも重要度の高いH1タグやH2タグに含まれる単語は、記事の内容を判断するキーワードとして使われます。
ライティングを効率化
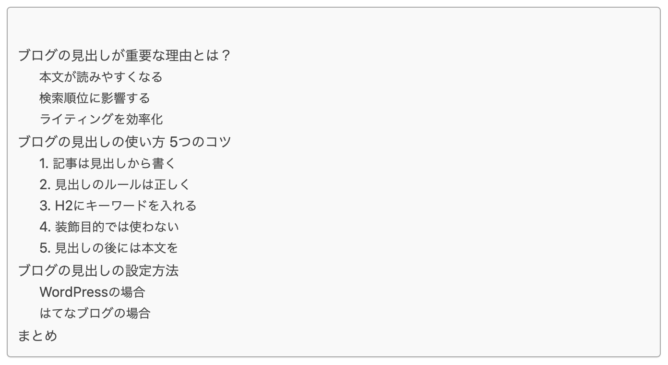
見出しを記事のアウトラインとして活用することで、ライティングの効率化が可能です。
アウトラインとは記事の設計図のことで、最初に構成をしっかり固めておくと、質の高い記事を素早く書けるようになります。
さらに、記事の論理構造も自然と意識できるので、内容のブレない記事が完成します。
ブログの見出しの使い方 7つのコツ
ここからは、ブログで見出しを使う際に意識しておきたい7つのコツを解説します。
- 記事は見出しから書く
- 見出しのルールは正しく
- キーワードを必ず含める
- 興味を惹く表現を使う
- 見出しは1行以内で作る
- 装飾目的では使わない
- 見出しの後には本文を
いずれもブログのライティングにおいて、基礎となるテクニックとなります。
見出しは、ブログの内部SEOで重要な要素なので、正しく理解していきましょう。
1. 記事は見出しから書く
記事を書く際は、見出しから先に書いて、本文を書き足していく順番で進めましょう。
最初に見出しでアウトラインを固めておけば、後は見出しに沿った本文を足すだけなので、迷わずにライティングが可能です。
見出しの作り方としては、記事で書きたいことを見出しとして箇条書きすればOKです。
2. 見出しのルールは正しく
見出しには、使い方のルールがいくつかあるので、正しい理解が必要となります。
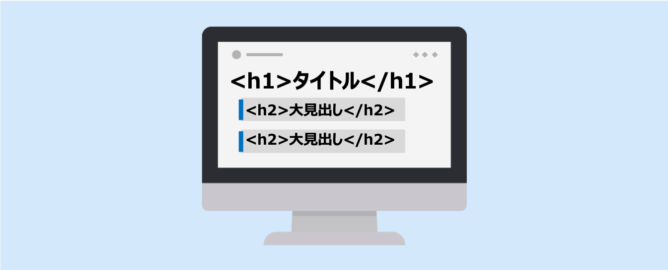
見出しタグはH1〜H6まであり、H1から順番に階層構造が設定されています。H1はタイトルなので、H2からの使用が原則です。
例えば、次のような見出しタグの使い方が、ルールに則った正しい使用順序です。
<h1>記事タイトル</h1> ※1回のみ
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h4>見出し4</h4>
<h3>見出し3</h3>
<h2>見出し2</h2>
<h2>見出し2</h2>
階層構造を深くしすぎると複雑なので、h4くらいまでの深さに留めましょう。
3. キーワードを必ず含める
検索エンジンでの上位表示対策として、見出しにキーワードを入れると効果的です。
特に、H1とH2に含まれるキーワードが重視されるため、不自然にならない形で狙いのキーワードを盛り込んでみてください。
具体例として、狙うキーワードが[IT 転職]であれば、以下のような感じになります。
- H1(記事タイトル)
IT転職に強いエージェント7選!【職種・分野別に徹底紹介】 - H2(大見出し 1つ目)
IT転職に強いエージェント7選 - H2(大見出し 2つ目)
IT転職を成功させるための秘訣
関連記事 キーワード選定の詳細はこちら 続きを見る

SEOキーワードの選び方~検索で上位表示するためにやるべきこと~
4. 興味を惹く表現を使う
見出しでは、読者の興味を惹いて、読みたいと思ってもらえる表現を使うべきです。
ブログの読者は、スマホで流し読みしている人も多いので、一瞬で内容を把握できるキャッチコピー的な表現が効果的です。
数値表現を使ったり、具体的な表現を入れるといった様々な工夫をしてみましょう。
より効果的な見出しを考えるには、ザ・コピーライティングというマーケティング本が役立ちます。
5. 見出しは1行以内で作る
見出しは、長い文章にするのではなく、1行以内に収まる文字数で作ることが基本です。
文字数が多くなると改行されてしまうので読みづらいですし、見出しで何を伝えたいのかがわからなくなってしまいます。
章の要点をまとめたシンプルな表現にすることを心がけてみてください。
6. 装飾目的では使わない
ブログの見出しは構造上の意味を持つので、単なる文字の装飾目的で使うのはNGです。
たしかに、見出しには外観を整える効果もあるのですが、無意味に使うとSEOの観点で逆効果になってしまいます。
新聞や雑誌の見出しをイメージすればわかりやすいと思いますが、見出しは章で伝えたいことを要約するものです。
7. 見出しの後には本文を
見出しは本文の概要を表すキャッチコピーなので、その後には必ず文章を記載します。
僕もブログ初心者の頃にやっていましたが、見出しだけを並べてしまうのはNGです。
正しい使い方
<h2>おすすめの無料ブログ</h2>
初心者におすすめの無料ブログを2つ厳選して紹介します。
<h3>はてなブログ</h3>
はてなブログは、〜〜(以下略)
<h3>ライブドアブログ</h3>
ライブドアブログは、〜〜(以下略)
見出しはあくまでも要約ということを理解して、記事を執筆してみましょう。
関連記事 本文の書き方はこちら 続きを見る

ブログの書き方のコツをまとめました【記事の文章テンプレート公開】
ブログの見出しの設定方法
最後に、ブログの投稿画面で見出しを設定する方法を紹介していきます。
利用者が多いブログのWordPressとはてなブログの場合について確認してみましょう。
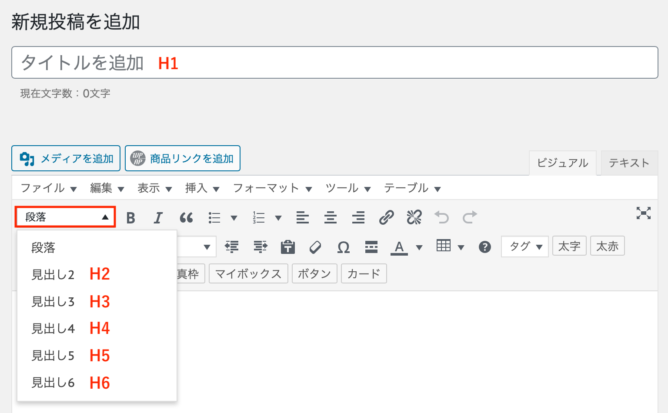
WordPressの場合
WordPressでは、投稿画面の「段落」と表示されている欄で見出しを設定します。
本文の見出しにしたい行にカーソルを合わせて、見出し2〜6から選択してください。(表示は使用テーマによって若干異なります)
記事タイトルは自動でH1に設定されるので、本番中では使わないようにしましょう。
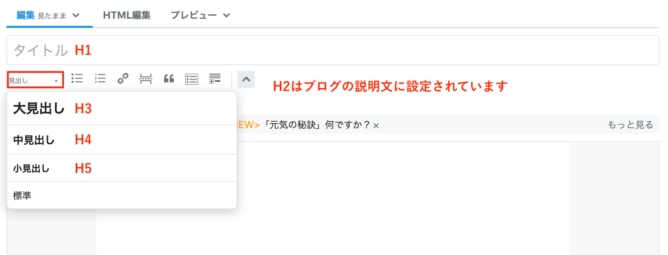
はてなブログの場合
はてなブログでは、投稿画面の「見出し」と表示されている欄で見出しを設定します。
同じく、本文の見出しにする箇所を選択してから、大/中/小見出しを適用します。
記事タイトルがH1に、ブログの説明がH2に予め設定されているので、本文では大見出し(H3)から使うようにしてください。
まとめ
今回はブログの見出しについて、実際の効果や使い方・設定方法を解説しました。
記事のポイントをまとめます。
ポイント
- 読みやすいブログ記事を書くためには、見出しの活用が欠かせません
- 見出しにより、読者の検索エンジンの両方にわかりやすい記事が作れます
- 記事を書く際には、見出しでアウトラインを決めておくと効率が良いです
- 見出しには、キーワードを入れて、H2から階層構造で使っていきましょう
- WordPressでもはてなブログでも、投稿画面で簡単に見出しを設定可能です
ブログ記事での見出しの活用は、ウェブライティングの中でも基本の1つです。
さらに詳しく学びたい方は、ベストセラーのライティング教本を活用してみてください。
以上、「ブログの見出しの使い方や設定方法」でした。